Mode d'emploi
La page est accessible sous le menu ? uniquement pour les personnes connectées.
Le CMS utilisé est GetSimple pour en savoir plus:
http://get-simple.info/wiki/fr:start
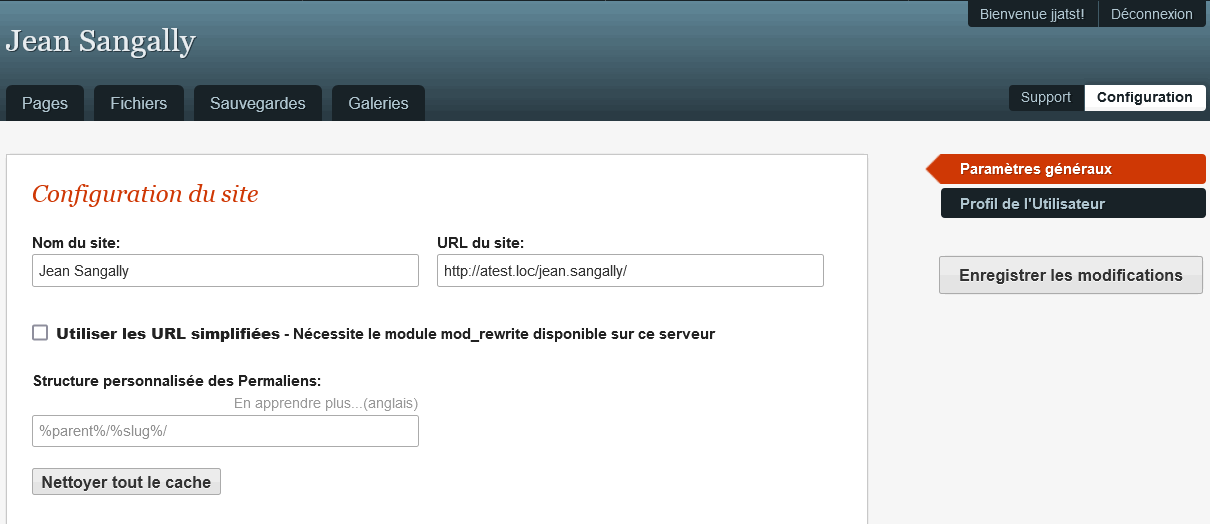
Menu Configuration

- Nom du site - Il s'agit du nom qui apparait en haut à gauche du site
- URL de la racine du site - "http://jeansangally.com/" Ne surtout pas changer! Il s'agit de l' URL de l'emplacement d'installation du site GetSimple
- Utiliser les URL simplifiées - Ne pas toucher.
Bouton Nettoyer tout le cache, utilisez ce bouton pour rafraichir le cache, si Support affiche ! a gauche du bouton Configuration
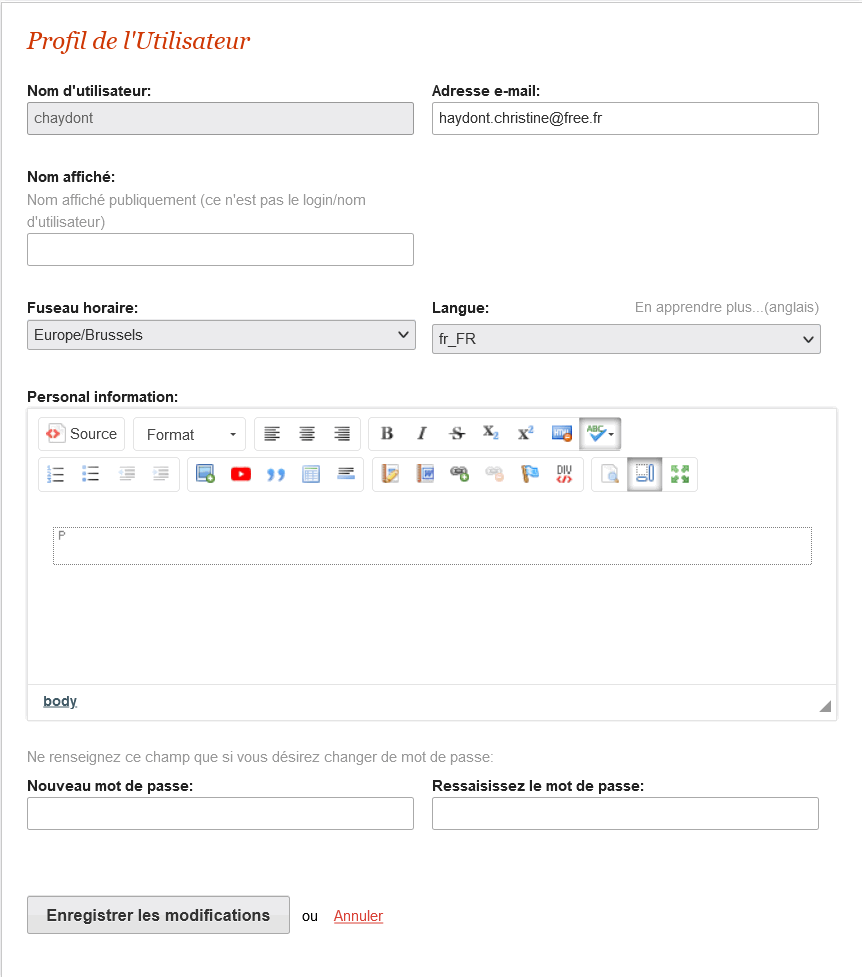
Menu Profil de l'Utilisateur

- Nom d'utilisateur - Ne peut pas être modifié. Il s'agit du nom d'utilisateur de connexion.
- Adresse e-mail - Il s'agit de l'adresse e-mail de l'utilisateur connecté. Utilisé avec la fonction de réinitialisation du mot de passe.
- Nom affiché - utilisé dans les blog. Nom pour l'affichage public.
- Fuseau horaire - Cela permet d'indiquer l'heure exacte à laquelle les fichiers ont été créés.
- Langue - Cela change la langue du backend du site.
- Personal information - utilisé dans les blog.
- Nouveau mot de passe / Ressaisissez le mot de passe - Ne remplissez ces champs que si vous souhaitez modifier votre mot de passe. Laisser ce champ vide et cliquer sur "Enregistrer les modifications" laisse votre mot de passe tel quel.
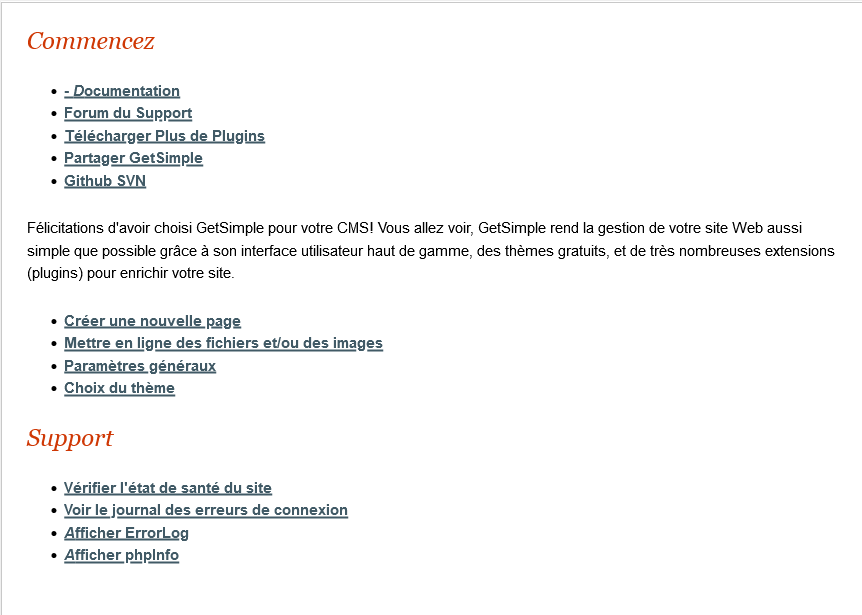
Menu Support

Cette page propose:
- De la documentation sur le CMS GetSimple
- Un lien vers "Vérification de l'état du site Web" qui est une source essentielle d'informations de dépannage.
- Des liens vers diferentes pages de support.
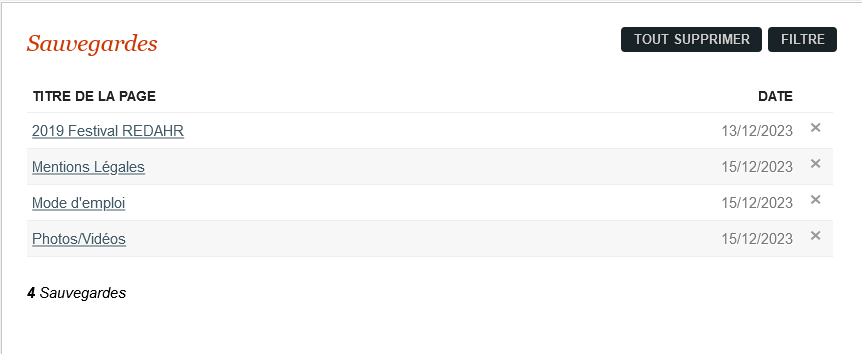
Menu Sauvegardes
Sauvegardes
GetSimple crée une sauvegarde de chaque page à chaque fois que vous effectuez une modification. Actuellement, il ne conserve qu'une seule révision à la fois. La façon dont vous pouvez savoir si une page a une sauvegarde est de vérifier au bas de l'écran d'édition de page.

Si vous cliquez sur le titre de la page vous affichez les informations de cette sauvegarde.
Si vous cliquez sur "RESTAURER", alors cette page devient la page courante, et le fichier courant devient la sauvegarde. "SUPPRIMER" supprime évidemment cette sauvegarde et laisse la page actuelle intacte.
Archives du site
Vous pouvez accéder à Sauvegardes → Archives du site → Créer une nouvelle archive
Si vous cliquez sur "CRÉER UNE NOUVELLE ARCHIVE", GetSimple créera par défaut une archive ZIP de tous les fichiers importants dans votre répertoire d'installation.
Pour télécharger une sauvegarde, cliquez sur son titre (date).
Menu Fichiers
L' onglet Fichiers permet de uploader et d'organiser des images et d'autres fichiers à utiliser dans le contenu du site Web.
Important:
Préparer vos photos de dimension minimum 640x480 pixels et surtout avec un titre contenant les mots clés décrivant le contenu de l'image, d'une part pour les retrouver facilement et d'autre part pour avoir un bon référencement des moteurs de recherche.
Gestion des fichiers
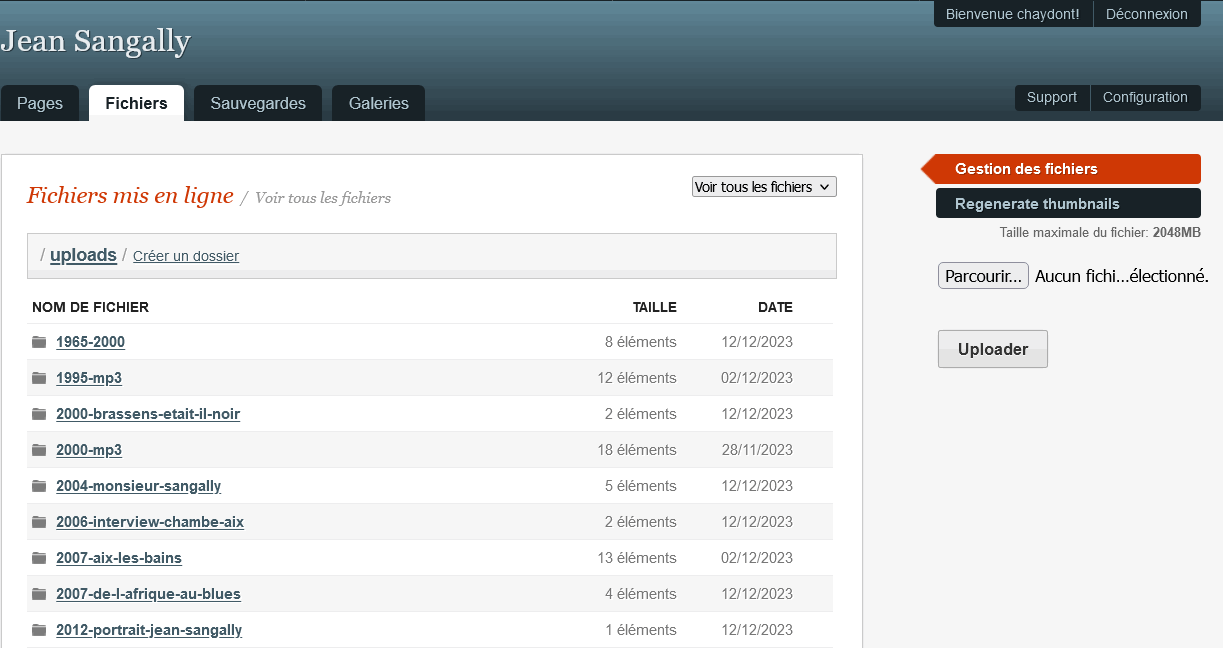
Vue initiale - Fichiers téléchargés (uploader)
La vue initiale sous l'onglet Fichiers est une liste de fichiers et de dossiers dans le dossier du site data/uploads/

Dans cette vue, un utilisateur peut créer des sous-dossiers et naviguer entre eux, uploader des fichiers dans le dossier actuellement affiché, supprimer des fichiers et afficher le paramètre du serveur pour la taille maximale des fichiers. Une boîte de dialogue déroulante permet à l'utilisateur de filtrer les fichiers affichés par catégorie: documents, images, etc.
Getsimple crée automatiquement une miniature de n'importe quel fichier image dans le dossier /uploads/ ou les sous-dossiers et le stocke dans ./data/thumbnails/. Par défaut, la vignette mesure 440 pixels de large.
Cliquer sur un fichier autre qu'un fichier image ouvrira le fichier si votre navigateur est capable d'ouvrir ce type de fichier, ainsi les fichiers PDF par exemple sont entièrement visibles directement à partir de cette fenêtre. Cliquer sur un fichier image ouvrira le panneau de configuration GetSimple "Image Control Panel"
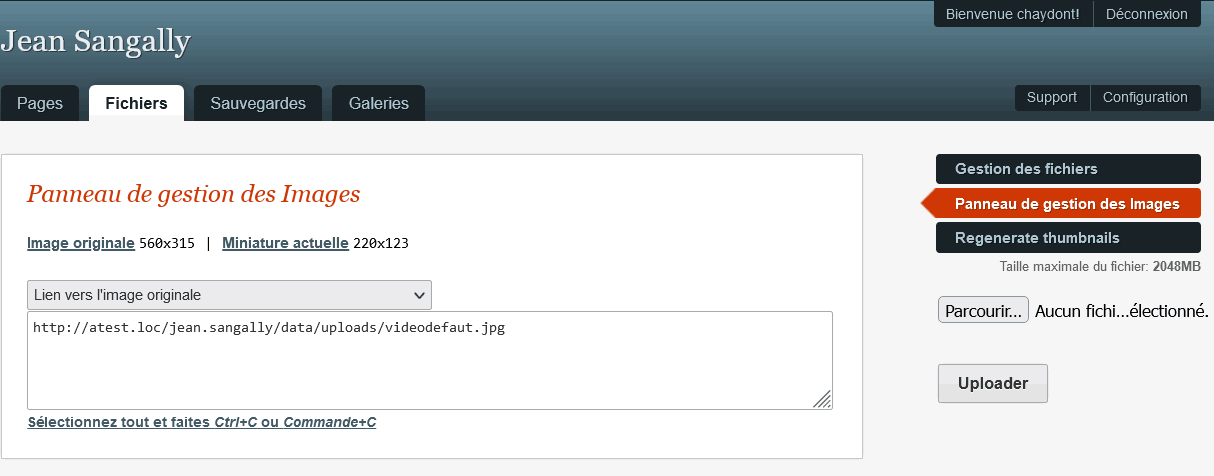
Image Control Panel

La partie supérieure du panneau de contrôle d'image affiche les détails du fichier image et de la vignette et vous permet de les afficher dans une fenêtre contextuelle fancybox, puis une liste déroulante modifie l'affichage de différents extraits de code HTML couramment utilisé pour les images et les miniatures qui peuvent facilement être copiées pour être collées dans le contenu d'une page.
Menu Pages
Édition de page
Pour créer une page cliquez sur le menu "Créer une nouvelle page" pour modifier une page, cliquez sur le titre de la page sur l'écran Gestion des pages.
Une fois que vous affichez la page que vous souhaitez créer ou modifier, vous pouvez maintenant apporter diverses modifications à la page et à son contenu.
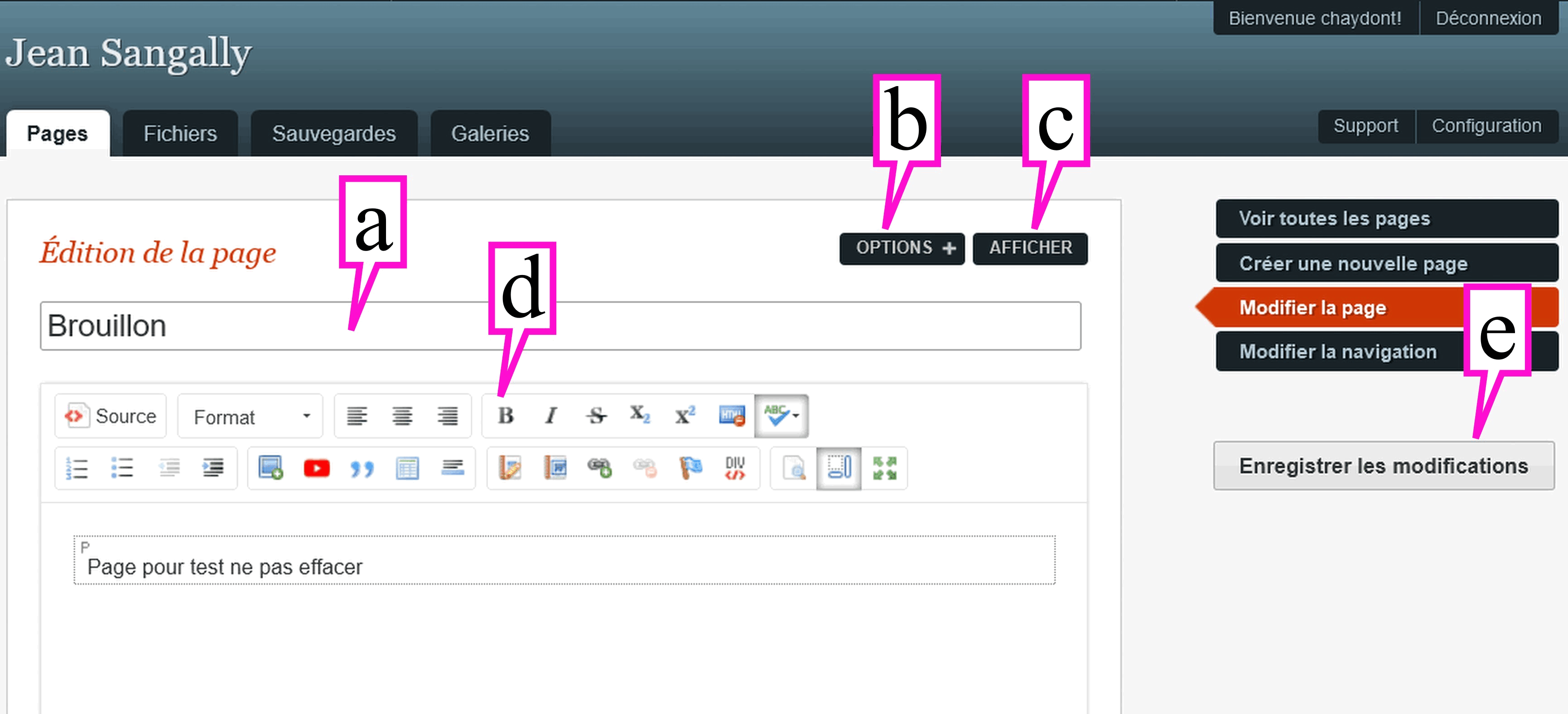
Voici un diagramme des différentes fonctions:

a. Champ de titre C'est ici que vous devez mettre le titre de la page Web.
b. OPTIONS + Voir plus loin ci-dessous
c. VISUALISER Ceci ouvre simplement la page Web dans une nouvelle fenêtre / onglet du navigateur
d. Éditeur WYSIWYG de base Ces outils vous permettent de formater le contenu de votre page Web et d'insérer des images.
e. Enregistrer les modifications Lorsque vous avez terminé toutes vos modifications et modifications, cliquez sur ce bouton pour enregistrer la page Web.
Menu Autres actions En déplaçant votre souris dessus, vous ouvrirez un menu avec les options suivantes:
- Sauvegarder et fermer Cela enregistrera la page et vous enverra à l'aperçu des pages.
- Cloner clonez la page en créant une nouvelle page avec le même contenu.
- Annuler ne pas enregistrer la page et vous envoyer à l'aperçu des pages.
- Supprimer supprimer la page (impossible avec la page d'index).
Ajouter des images dans la page
Placez le curseur à l’endroit où vous voulez insérer l’image Le texte sera déplacé pour faire de la place pour l’image.
Sélectionnez le bouton image  dans la fenêtre qui s'ouvre cliquer "Explorer le serveur" et choisissez l'images sur le serveur. Pour utiliser une image non préparer pour accompagner le texte utiliser le raccourcis "Miniature" cela va installer une image de 400pixels de large avec un effet zoom sur l'image originale. (dans le mode d'emploi j'ai utilisé les images originales car j'avais préparé la mise en page avant).
dans la fenêtre qui s'ouvre cliquer "Explorer le serveur" et choisissez l'images sur le serveur. Pour utiliser une image non préparer pour accompagner le texte utiliser le raccourcis "Miniature" cela va installer une image de 400pixels de large avec un effet zoom sur l'image originale. (dans le mode d'emploi j'ai utilisé les images originales car j'avais préparé la mise en page avant).
Le menu Alignement permet de positionner le texte par rapport à l"image.
Avec <non défini> l'image est considéré comme un gros caractère comme le bouton image du paragraphe précédent.
 Avec l'alignement à Gauche l'image de la toile d’araignée est cadrée à gauche et le texte à droite.
Avec l'alignement à Gauche l'image de la toile d’araignée est cadrée à gauche et le texte à droite.
 Avec l'alignement à Droite l'image de la toile d’araignée est cadrée à droite et le texte à gauche.
Avec l'alignement à Droite l'image de la toile d’araignée est cadrée à droite et le texte à gauche.
Vous ne pouvez pas utiliser la touche Retour arrière pour supprimer une image. Pour cela, cliquez sur l’image pour la sélectionner et appuyez sur la touche Suppr.
Important
Ne surtout pas oublier de décrire le contenu de l'image dans la zone "Texte de remplacement" ce texte sera affiché sur le zoom de l'image et facilitera le référencement des robots.
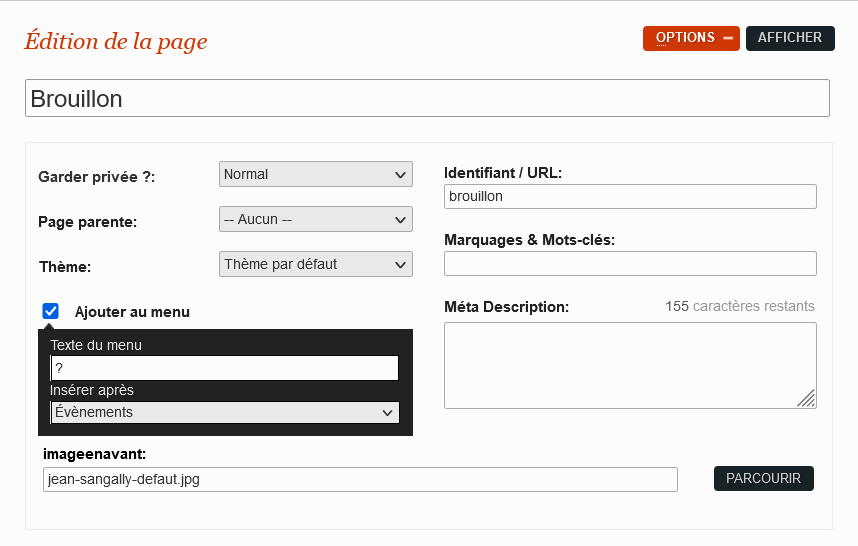
Options de page
Lorsque vous modifiez ou créez une page dans GetSimple, vous pouvez personnaliser / configurer davantage cette page à l'aide de la fenêtre du curseur Options de page .

- Garder privée ? - Ici, vous pouvez définir la visibilité de la page sur Normale ou Privée (les pages ne sont visibles que par l'utilisateur connecté).
- Page parente - Cela déterminera le parent de cette page particulière. Peut aussi être modifier par le menu "Modifier la navigation"
- Thème - Cela déterminera le modèle avec lequel cette page est affichée, normalement Thème par défaut.
- Ajouter au menu - Cochez cette case pour ajouter cette page particulière au menu principal.
- Texte du menu - Si la case Ajouter cette page au menu est cochée, vous avez la possibilité de définir le texte du menu pour cette page.
- Insérer après - Si la case Ajouter cette page au menu est cochée, sélectionnez ici quelle est la page menu juste avant cette page.
- Identifiant/URL - (générer automatiquement) Ce sera le lien utilisé pour générer l'URL de cette page particulière.
- Marquage et mots-clés - Il s'agit du texte qui sera affiché dans la balise SEO <meta name=“keywords” />, très très important pour la visibilité dans les moteurs de recherche.
- Meta Description - Il s'agit du texte qui sera affiché dans la balise SEO <meta name=“description” />, pour avoir un meilleur référencement.
Modifier la navigation
Le bouton "Modifier la navigation" ouvre une fenêtre permettant de réorganiser simplement les éléments par glisser-déposer dans le menu de navigation de votre site Web
carousel sponsor settings
Accédez aux paramètres du carrousel lorsque vous souhaitez définir la largeur des logos pixels et le temps de défilement en secondes.
404
La pages d'erreurs 404 s'affiche lorsqu'un serveur ne peut pas ouvrir l'URL demandée par un client, tout simplement parce que cette URL n'existe plus sur le serveur. L'erreur 404 est comparable par exemple à l'affiche "en rupture de stock" dans un magasin ou encore à l'ancienne adresse d'un ami d'école qui a depuis déménagé.
